Wikipedia integration
Finally, I re-implemented a feature of the old OpenStreetBrowser which I was especially proud of (although it's rather easy to implement): The Wikipedia integration.
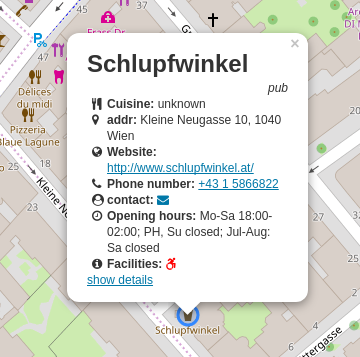
Many OpenStreetMap features have links to Wikipedia articles and images. In the detailed view, OpenStreetBrowser will show the first paragraph and the first image of this article - in your preferred language (to be exact, the "data" language - you can set it in the Options). It loads the list of availble translations from the Wikipedia article itself.
Also, if any images can be found, these will be displayed.