Dates (and date ranges) in Dutch
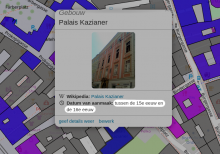
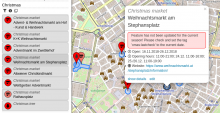
Thanks to a contribution by user danieldegroot2, dates and date ranges are now displayed in Dutch. Other languages which are currently supported are: English, French and German. If you are interested in adding another locale, please check out the module openstreetmap-date-format (HOWTO).